Validando formularios com Wordpress
Quem trabalha com formulários de contato no Wordpress com certeza deve conhecer o plugin Contact Form 7. O plugin permite validar os campos do formulário após o envio. Neste artigo, eu vou mostrar como você pode validar os dados antes de postar através da utilização de um código JavaScript personalizado.
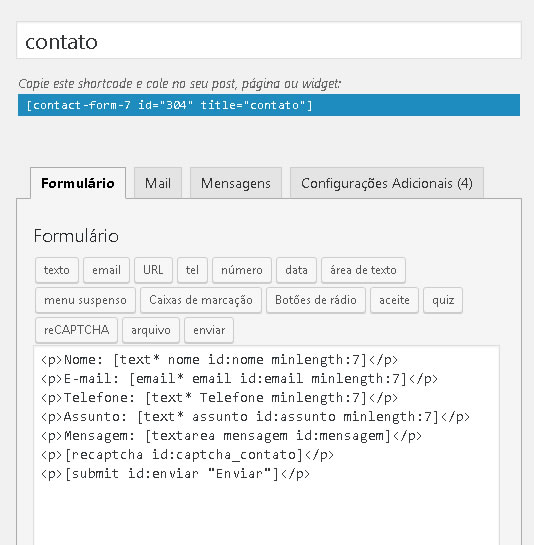
Primeiro, vamos dar uma olhada no formulário de exemplo criado no Contact Form 7

Neste exemplo, temos no topo o shortcode que vai ser inserido na pagina ou postagem onde vamos inserir o formulário. O formulário tem os campos de nome, email, telefone, assunto e mensagem. Perceba que os campos tem validações referentes a obrigatoriedade do preenchimento e tamanho das informações. Porém, essas validações serão feitas após postar os dados.
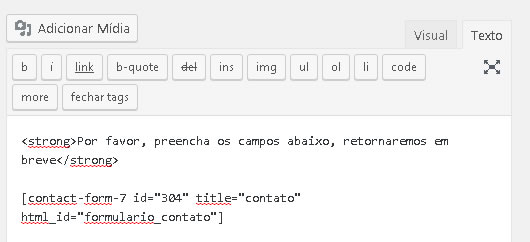
Para fazer uma validação própria do lado do cliente, vamos precisar alterar o shortcode. Veja a tela a seguir:

Nesta tela onde inserimos o conteúdo de uma página, alteramos o shortcode, inserindo um parâmetro chamado "html_id" com o nome de "formulário_contato".
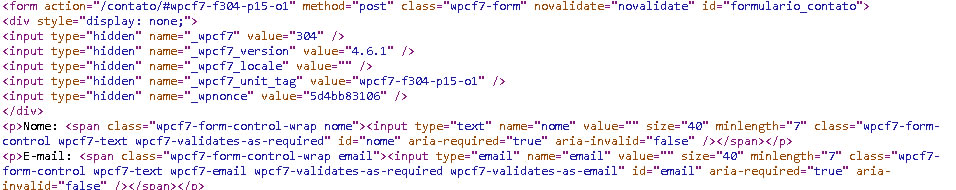
Depois de salvar sua alteração, abra o seu formulário de contato no site. Abra o código fonte no navegador. Veja o exemplo abaixo:

Você vai perceber que a tag html do formulário ganhou um atributo "formulario_contato". Cada campo do formulário tem um atributo "name" com o nome igual ao que foi definido no plugin.
Você pode no seu arquivo de template inserir um código javascript próprio. Para ficar mais organizado, você pode criar um arquivo JS próprio e fazer o include junto com os demais scripts.
Para vincular um código javascript ao evento submit do seu formulário, você vai precisar do seguinte código:
try {
document.getElementById("formulario_contato").addEventListener("submit", checkform_contato, false);
} catch (error) {
//Nada a fazer
}
Neste exemplo, a estrutura "try" vai tentar vincular a execução da função "validar_formulario" ao evento submit do formulario com id chamado "formulario_contato".
Dentro desta função personalizada chamada "validar_formulario" você pode validar os campos do seu formulário. Para quem conhece Javascript, o código não tem segredos:
O link para download segue abaixo:





